


That is, it is unlikely that the lag will be due to the Floodlight tag itself. If a Floodlight is causing excessive lag as the page loads, watching for calls made by Piggybacked pixels can often help you to identify the cause of the problem. This can be useful for latency testing – especially in the case of dynamic Floodlight Tags.

Similarly, so long as the proper call is made (with correct syntax/formatting), our servers are indifferent as to how the tag is implemented (though considerations may need to be made depending on the nature of the page). Fundamentally, if a tag does not fire, it cannot track or return creative content as intended. Check whether your placement tag/Floodlight fires: A Proxy-sniffer is the most useful tool that you can use for the QA and troubleshooting processes.If you note a rule which is causing a problem within the page, you can click the link in the top right hand corner of that subsection in order to load the line/document where the rule in question was implemented.
CHROME INSPECT ELEMENT FOR MAC CODE
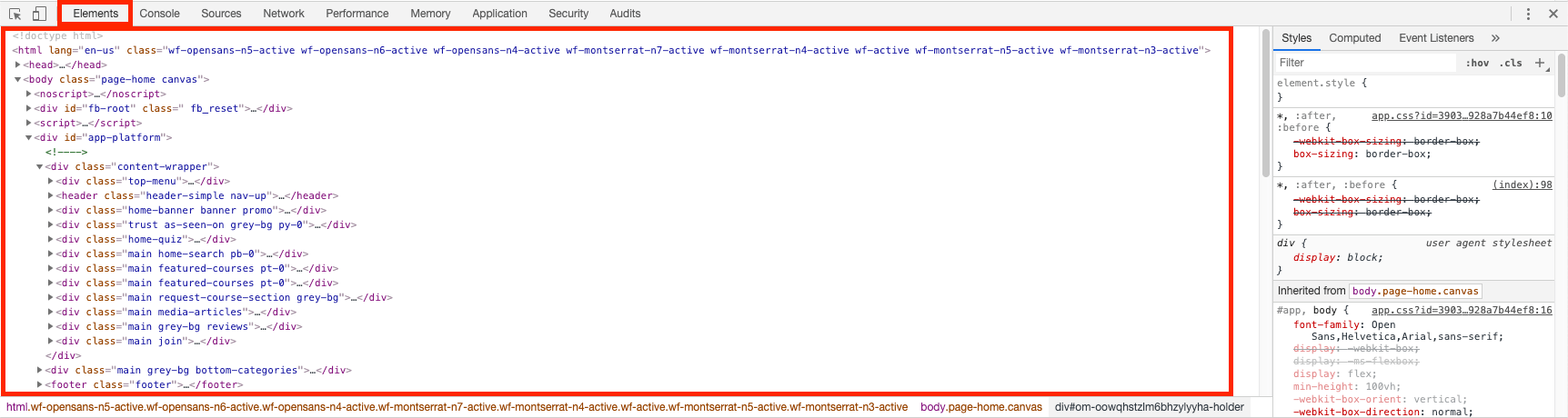
Each subsection here represents a different location in the page's code where a relevant CSS rule (one that affects the selected HTML element) was written. In contrast, the "Styles" section shows only those CSS rules which were explicitly specified by the website administrator.The "Computed Style" bar shows all of the CSS rules which are in effect for the selected element - whether they were set via explicit CSS code written by the page's website administrator or derived from the browser's default values for HTML elements of that type.Troubleshoot Issues with CSS: Within the Elements tab, the right hand side column displays the various CSS attributes which control how and where the selected HTML element is displayed.Once located, compare the implemented version of the tag against the tag as it exports directly out of the Trafficking user interface. When locating the tag, a useful search term is "double" - since the URLs within Campaign Manager 360 placement tags include URLs which use the "doubleclick" domain. Check for Tag Modifications: This tab allows you to locate Floodlight and/or placement tags that have been implemented on the page, and to identify whether or not any modifications may have been made.


 0 kommentar(er)
0 kommentar(er)
